Writing for the web means writing for readers in a hurry. How can you engage such impatient web visitors?
This article covers 9 best practices for writing web content:
Treat your web visitors like wild animals (yes, really)
Put your most important information first
Don’t try to be clever or creative
Write for scanners
Use familiar words
Write for lazy people
Expect people to arrive anywhere on your website
Make it easy for hunters to find you
Make a visual impression
![]()
How to write for the web
 It’s a common mistake.
It’s a common mistake.
Even experienced web writers make it.
When writing your web copy, who do you think of?
Do you picture a potential customer reading your text? And do you think about what makes him – or her – click?
That’s what most web writers do.
They treat their web visitors like human beings who like to read.
They treat their web visitors just like readers of printed text.
But that’s wrong. Completely wrong. Because web copy is totally different than print copy.
Web copy is scanned. Or glanced at. Not read.
Click here to join the 16-Part Snackable Writing Course for busy people (it’s free!)
Your web visitors are hunting for information or products. They make quick decisions without thinking.
So how can you persuade web visitors to take action if they don’t read your text?
Let me explain…
Below follow 9 tips to write persuasive copy for the web.
Ready?
1. Treat your web visitors like wild animals
Your website visitors behave like wild animals (source: Jakob Nielsen’s Alertbox).
They’re hunting for information or a product to buy—just like a hungry panther hunts for his next meal.
When a panther sniffs a scent trail he quickly decides: Will the scent trail lead to a good meal? And will it be an easy catch?
Your web visitors consider the same two things: Does your website offer what they’re looking for? And can they find it easily?
A hungry panther doesn’t like wasting time to catch a meal. And your web visitors don’t want to browse around your website for several long minutes to find the product they’re after. They want to find it quickly.
Just like the panther makes a fast decision whether to follow a scent trail or not, your web visitor decides quickly whether your site is useful or not. So if your site looks complicated with a lot of options to choose from, they click away to check out another website.
Web visitors quickly glance at your web page before guessing whether they’re in the right place or not. They don’t need to know for sure. They just want to make a quick decision.
If your web visitors only glance at your website, how do you get your message across?
2. Put your most important information first
Writing for the web is completely different from writing an essay or a paper.
An essay might go like this: First, explain what you’re going to discuss. Then, present an overview of the literature. Next, discuss; and finally draw your conclusion. The most important point you make is in the conclusion – at the end of your essay!
On web pages you have to do the opposite: your most important points always come first.
An example: you’re looking for a new red three-seater sofa. When you arrive at a website you want to see it sells sofas. And secondly, you want a search box so you know you can quickly find out what the red three-seater sofas are like.
Or say you’re looking for a copywriter for your website. Maybe you’re looking for someone local, so you need to see a copywriter is based in Manchester which is nearby. Or maybe your copywriter needs to understand medical terminology, so you like to see a headline like copywriting for the medical industry.
Information that’s most important to your web visitors is often a simple statement of what you do. Once they understand what you do, they might want to know some important details. And then – maybe they’d like to know some background information.
Journalists call this way of writing the inverted pyramid. In newspaper articles the most newsworthy information comes first before details and background information. Even if you only read the first paragraph of a newspaper story you still understand the big picture.
It’s the same on your website. Your customers want to know the big picture first. Basically: What do you do? Or what can you do for them?
3. Don’t try to be clever or creative
On the web it’s rare that a reader hangs on to every word you write. He doesn’t have time. He’s in a hurry because he could check out several other scent trails – websites – instead of wasting time trying to figure out what you do.
Simple statements often work best.
[W]hen I look at a Web page it should be self-evident. Obvious. Self-explanatory. ~ Steve Krug.
Clever phrasing requires people to think. And asking people to think, doesn’t work on the web because web visitors are hunting – they don’t have time to think. So keep your web copy as simple as possible.
Write as if you’re writing for a 12-year old because that makes your copy easy-to-follow. And be careful with jokes unless you’re absolutely sure your target audience will get them.
4. Write for scanners
How many people read web pages?
Hardly anybody!
[What most web visitors do] is glance at each new page, scan some of the text, and click on the first link that catches their interest or vaguely resembles the thing they’re looking for. – Steve Krug
Research suggests that only 16% of people read web pages word-for-word. Most people scan. (source: Jakob Nielsen’s Alertbox).
How can you write for scanners? A check list:
- Does your headline communicate what you’re about?
- Does your image caption communicate a sales message?
- Do your sub headlines summarize your key points?
- Do easy-to-scan bullet points reduce wordiness?
Your web visitor is hunting for information or products. Ensure he can understand your most important information by just glancing at your web page.
5. Use familiar words
As Web readers, we are hunter-gatherers once again—only this time, instead of scanning the horizon for prey, we scan pages for carewords. When we see these words, we click, we act. ~ Gerry McGovern
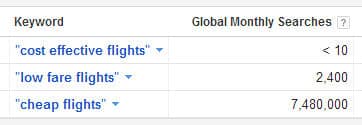
Imagine you want to fly to Bangkok for a holiday and you’re looking for a cheap flight. What will you search for: a cost-effective flight, a low-fare, or a cheap flight to Bangkok?
Nobody searches for cost-effective flights. As Google’s Keyword Tool shows cheap is what people are looking for:

Carewords are the words people are looking for. We often like to make ourselves sound better than we are. We try to embellish what we do. We try to sound scientific, fancy or special. But your web visitor is looking for familiar words—carewords—because they’re the scent trail that tells him he’s in the right place.
6. Write for lazy people
Just like the lazy panther looks for an easy catch for his dinner, your web visitor doesn’t want to make an effort to read your text.
Make your copy easy to read:
- Use short paragraphs—four sentences max
- Use short sentences—twelve on average
- Skip unnecessary words
- Avoid jargon and gobbledygook
- Avoid the passive tense
- Avoid needless repetition
- Address your web visitors directly—use the word you
- Shorten your text
How short should your text be? Steve Krug recommends you get rid of half the words on each page, and then get rid of half of what’s left. That maybe an overly demanding target, but give it a go. Set yourself a challenge and make your text as short as possible.
7. Expect people to arrive anywhere on your website
People usually read a book from chapter one, via chapter two to three and four etc.
Now, imagine people pick up a book and start reading somewhere completely at random. Possibly at the beginning of the last chapter, maybe in the middle of chapter three, or at the last page of chapter one.
That’s what the web is like. Most web visitors will not start reading at your home page. They may arrive on any of your web pages.
If each web page can be an entry page what does that mean?
- Each page should be easy to scan
- Each page should clarify to people where they are; and what your site is about
- Each page should have a call to action telling people where to go next—to read another blog post, sign up for your email newsletter, check out a detailed product description or testimonial, request a quote or add a product to a shopping cart
Don’t rely on your navigation bar to tell people what to do next. Include a button or link to guide people to take the next step. On each page.
8. Make it easy for hunters to find you
Potential customers are hunting for information or products.
How can you help them find you?
Lure potential customers to your website by providing useful information. That’s how writing for SEO (Search Engine Optimization) basically works:
- Answer the questions potential customers are asking
- Discuss one key topic for each page
- Include links to relevant pages on your own website or to other websites
- Use phrases and words your potential customers are looking for
Above all: Be helpful.
9. Make a visual impression
Web copy and web design should work together.
You can’t write your words, you can’t compose your sentences, you can create your bullet points, without considering how your web page will look.
The visual appeal of your website impacts the readability of your text; and influences whether web visitors can quickly get what you’re about.
How to increase the visual appeal of your web copy:
- Replace text by photographs or videos
- Consider different font sizes – think about people scanning large text first
- Emphasize quotes of customers (or experts) to add credibility
- Play around with highlights, bold text, CAPS, or italics
- Break a long headline into a headline with a sub headline
- Change paragraphs into bullet points
Most importantly: de-clutter. Reduce noise and add white space. Not only will it make your website easier to read, it will also increase your perceived trust (source: Social Triggers).
The truth about writing persuasive web copy
I’d love to tell you that writing persuasive web copy is easy.
But the truth is that writing simple, useful copy is hard.
Don’t treat your web visitors like academics who love reading challenging and complicated texts. Don’t treat your web visitors like lawyers poring over small print. Don’t be wordy. And don’t show off your extensive vocabulary.
Instead make your text as simple as possible.
Don’t try to be everything to everybody. Know who you are and what you do.
If your positioning is clear, it’s much easier to stand out on the web and be found. If your message is clear, it’s much easier to create persuasive web copy.
Be clear. Be specific. Be bold.
Want to improve your writing skills further?
Join the 16-Part Snackable Writing Course (it’s free!):
- Discover the Power of the Subtle Nod and other persuasive tricks
- Learn how to cure sentence bloat and avoid irritating your readers
- Receive 16 simple tips to write more seductive content and win more business
Recommended reading on writing web content:
A 61-point website checklist to avoid pesky content failures
Get inspired by these 21 snazzy copywriting examples
5 best books on writing for the web (on Shepherd)


Hi Henneke,
Great article. I especially appreciate that your blog follows the advice you supply. Gotta love folk who spread the good word about effective content design.
I lead the web editorial team for a government department. My role is to ensure web content is optimized according to the specifications and style guidance laid out in government policies and directives. These policies are based on usability, findability and accessibility.
Your blog echoes the guidance and web best practices that I implement on the daily. However, I disagree with one bullet point. You indicate that content creators should “Play around with highlights, bold text, CAPS, or italics.” But best practices for web say otherwise.
Content creators should use bold text sparingly to emphasize particularly important words and phrases. If overused, it loses its effect, and the user will stop paying attention to your bolding as they scan the page. Perhaps elaborating on when and how to use bolding would be helpful. I would extend the same argument for highlighted text. And in this case, depending on how you use it and why, it may be exclusionary to your users who are colour blind if the colour is meant to convey meaning.
Moreover, using all caps is not a recommended way to engage users, as it’s akin to yelling. Perhaps promotional print content is a fine medium for this style, but web isn’t. If your content is structured in an optimized way, using appropriate and descriptive titles and headings, lists, inverted pyramid style, keywords close to the left hand margin, and concise copy, then there shouldn’t be a need to use caps for emphasis.
Usability testing demonstrates that people with cognitive disabilities like dyslexia have a hard time digesting italics because the slanted text seems to meld together. Their use was common practice in print to make text stand out (to emphasize) from surrounding content. But you don’t need italics for emphasis if you’re using bolding properly.
What about official titles and Latin terms, you say? Again, if the purpose of italics is to emphasize text, this is accomplished through the capitalization of principle words, which already distinguishes names and titles from the surrounding text. Italics should be reserved for print products only. Why exclude a portion of your audience from accessing your web content effectively?
Hi Joanette
Thank you for stopping by to add your thoughts. I appreciate it.
I’m not suggesting one should use a lot of highlights, bold text, CAPS, or italics. As you can see on my own website, I don’t use highlights, rarely use CAPS (I’ve maybe used them once on a total of 200 pages/posts), and use bold text and italics sparingly.
One day, I might write a specific post about formatting text. I can’t include it all in one short post. 🙂
Very helpful article. It narrows things down nicely and also helped me to realize that my article could use some trimming up. When I started it I was worried that it wasn’t ‘enough’, now I know that I need to do some more editing. Thank you so much, I got a lot out of it. And I do agree that my notes from this will make a wonderful proofreading tool.
I’ve found that writing goes through a process of expansion and shrinkage all the time. We expand by adding examples, details, and quotes (to make sure our article has substance), and then we edit to cut redundant words and sentences. It’s a fine balance!
Hey Henneke,
This was an excellent post. A large number of digital marketers will benefit from it as important aspects of content creation has been discussed in details. I especially like your points where you state that “expect visitors to come from anywhere” and advise readers to create content of less complexity and greater readability. This article can be an efficient checklist for proofreading.
Thank you, Debarati. I appreciate your stopping by to leave a comment.
I am day 1 brand new to the world of web writing,etc. After reading verbatim all the post from 2013 -2016 I am amazed at how simple you make this sound. I am not sure what to specialize in at this infant stage, but I have one very important question…Can you suggest if and how I should proceed be it buying a course outline about copywriting or are the enough free websites willing to offer their knowledge and experience to beginners like me. Any advise and or guidance is gratefully appreciated, thank you!
There’s no one size fits all.
You can learn from websites about writing, but there’s a lot of superficial advice and websites are often not organized in the best way for learning. So, I’d also suggest you read some books about writing.
Doing a writing course may accelerate your learning, but only if you find the right course and tutor.
You can learn a lot from studying good writing. See here: https://www.enchantingmarketing.com/swipe-file/
You can also learn a lot from deliberate practice. See here: https://www.enchantingmarketing.com/how-to-practice-writing-skills/
I am a content writer too. Reading this article makes me feel I know nothing about content writing. I will follow the steps shared in this article. Thanks so much Henneke. 🙂 You are a great writer.
I am one of the lazy type people who just scan around. And i’m amazed i read your page word to word. Excellent article.
I am a newbie in website content writing and have been assigned such task.
This article will definitely help.
Cheers
Great! Thank you for reading 🙂
This article works to me as like a bible for new web content writer. I used to write thousands of word on my web page but could find any significant amount of visitors, after reading this article i have decided to wash my brain again and it works superb.
Hi Henneke. It’s a great sum up points for writing a content for a website. I completely agree with the fact that reading a book and reading something on a web page is very different from each other. I am a content writer myself and few points mentioned here are sure to be helpful in my future work. Keep updating us!! Thank you!!
Great. Happy writing!
I LOVE the metaphor about web readers being animals. I’ve often told my clients that web readers are, essentially, lazy. It’s initially off-putting, but my evidence is strong.
You mention web reading differs from print reading, but I suspect print reading, especially for business, will become more like web reading as documents are digitized and we grow accustomed to “lazy” reading. It’s changing the human language from the inside out!
And thank you for knowing what the heck you’re talking about. The first site in my Google search for web writing was terrible. The points either addressed writing rules in general or claimed rules true of print writing but not of web writing.
I haven’t the heart to attack. But it inspired me to write! So, there’s some good in it, right?
Yes, I agree with you that print reading might becoming more similar to web reading. It’ll be fascinating to see how writing develops!
Awesome post. The best advise on writing for web I’ve found so far. Thank you for sharing.
Glad you found it useful, Angela 🙂
Great article!
As someone who is just beginning to look into writing for a website, I had to look up what SEO meant… would have been nice to have the acronym spelled out in the text (unless it is and I missed it). 🙂
Good suggestion! I’ve added it straight away. Thank you.
Very useful information Henneke. Thank you kindly for sharing. As a newby, this whole web content exercise is a bit overwhelming but your article offered amazing techniques and tips. Much appreciated!!
Hi Henneke,
useful tips!
Every point you mentioned is part of the big game of creating content that makes you stand out from the crowd.
Researching the topic and keywords, writing without distractions, adding relevant media and resources, formatting the post, prodiving something with a “real adeed value” for your readers are some of the important steps for building compelling articles.
It’s all about understanding your audience and giving them solutions to their problems or satisfying their needs.
Thanks for sharing, Henneke!
Yep, so true – it all starts with understanding your audience 🙂
Glad you found the post useful, Erik.
Great article! Working on a new informational site for a service industry my husband and i are starting locally. This has been the best advice i have yet to read – as a blogger and a content junkie myself – it is difficult to write for other people because i do read every word – however one of my employees writes his own estimates and emails to customers – and drives me insane with his “wordiness” I’m always taking out words – and years ago i learned in business law that you could read every 3 words in a contract to get thru it quickly- and have the jest of it – (then go back and reread later
Most of us tend to read every word of our own copy, but when we look at other people’s copy we rarely read word by word.
Hi Henneke,
This informative article helped me to fully understand the essence of web writing especially for businesses 🙂
Great! 🙂
Went through the whole article and I appreciated that you actually used your recommendations within the article itself. Thank you for the advice. One additional idea for this site could be making use of the width of the page (I need to zoom out or scroll like crazy to scan the article).
Thanks a lot Hanneke your advices are straight to point and a complete guide i was looking for. It takes 9 months for a baby to be complete in a womb and ready for the outside atmosphere, with these 9 tips I feel ready to deliver that on my website.
So… I am reading Guy kawasaki on enchantment because I know my website sucks. I Google enchantment and find your blog article on the subject. You say: ‘tell stories, people like stories’ … Ok. I follow another link, and now you tell me to treat visitors like predators and it’s a mistake to assume they’re human beings who like to read.
Yes, it’s tough isn’t it? We need to write for both scanners (as if they’re wild animals) and readers. We have to make our writing work at both levels. You may find this article about turning scanners into readers useful: https://www.enchantingmarketing.com/get-busy-people-to-read-your-blog-post-word-by-word/
I never thanked you for your answer, sorry about that. So: thank you!
I like all the suggestions you’ve made on this article. I’ve been writing articles for just 2 months now and I am on the learning stage. Your website helped me a lot for writing good articles. Thanks!
Thank you, Anthony!
Wow!! I liked each and every suggestions mentioned above. You got yet another reader. 🙂 Thanks!!
Welcome, Roshan 🙂
Thank you for sharing all of these tips, I agree that important points should be at the start so that the readers will capture it easily. We should be creative, but we should not forget that we also have to be direct to the point.
Thanks for a very informative article. So easy to get carried away and write pages of text. Time to de-clutter!
I picked this article from about 10 I shortlisted from a Google search. Reading the article made me realise why I picked this one. Proves the concepts mentioned here.
Sampath
Great! Glad you enjoyed it 🙂
Hello Henneke, thanks for a very interesting article. How does this technique work with the text to image ratio and do search engines also like to be able to scan read?
Regds,
Paul
Text to image ration is tricky – it really depends on what a site is selling. In general, it’s better to show than to tell – let the pictures do the talking if possible. Search engines do pay more attention to text in headlines and subheads, so in that sense they try to mimic a human scanning a website.
Hi Henneke,
This was very helpful in showing the different between direct mail copy and website copy.
Thank you,
Steve
Glad to hear you found it useful, Steve!
This is a very helpful article. I am convinced that people who surfs the net become “hunters” because we rarely read verbatim. We always scans for those keywords that may have relevance to what we are searching. And that websurfers tend to be lazier than their counterparts. teehee 😉
Thank you, Natalie. Glad you found it helpful! 🙂
Awesome! Thank you!
Question: How do I incorporate “show don’t tell” into this type format? Any good ideas?
Thanks again, I think you just saved me!
I’ve written about show, don’t tell in this article: The Gigantic Power of Itty-Bitty Details in Your Marketing Copy
Very helpful resource. Working on some web copy re-write right now and this was just what I needed to guide me in the right direction!
Glad to hear that, Lisa. 🙂
Hi there!
Nice writing and i can’t agree. Write for scanners and lazy people. Funny but definitely true. Nowadays so many scanners around! Oh and the write the best one first?
That’s good advise mate! Keep it up!
Reginald.
Can you provide some sites that exemplify the strategies and tactics you recommend in this post?
Hi Nancy
Apple.com is great example. Or Copyblogger Media.
Let me know if you have some further questions?
I agree with all you say Henneke.
Who was it who said that if they had had more time they would have written a shorter letter/piece?
It’s easy just to spill everything in your head onto the page…
It’s much more difficult and time-consuming to write concisely and simply.
Thanks again.
That’s absolutely true – writing short and simple content takes far more time than writing long and complicated texts. I think it was Blaise Pascal who said that.
Thank you, Martin!
I’d always thought it was Mark Twain – it has that brevity and zest of common sense that is typical of him. Wiki Quotes, however, says it’s unattributable.
Maybe several people have said something similar? The Quote Investigator suggests the quote if from Blaise Pascal, but who knows… maybe he’s wrong?
Thank you for stopping by, Nick. Much appreciated.
I’ve scanned through this whole article
Best advice ever
Thank you, Ron 🙂
A cracking article that’s well researched and packed full of sensible, quality advice. A brilliant read Henneke, thanks for sharing 🙂
(p.s: I love the imagery of the predatory reader – that was awesome).
Yes, it’s nice to imagine us all browsing the web as hungry panthers and wild tigers, isn’t it?
Jakob Nielsen was the first to come up with the idea of foraging on the web.
Nice…I agree with everything you have said (how often do you read that in the comments section).
But what about mobile? I find that I have to edit copy for print, web, tablet and now mobile.
Some tips on writing concise copy for an ambulatory audience would be appreciated.
That’s a good point, Shaun.
A full-size website appears to be ok for full-size tablets (source). For small screens like small tablets or mobiles the need to be concise and cut text is even stronger.
Research suggest that comprehension of text is lower on mobiles than on desktops because of the lack of context (you can see less text at once on a small screen). This means you have to use even shorter sentences and simpler words to get your message across. You can find more info in Jakob Nielsen’s Alertbox.
Hear hear! The only thing I wonder about is.. if you make it too easy for people to scan, they may not even start to read.
I’m mainly talking about business websites here – not about websites specialized in long reads or entertaining blog posts where the majority of visitors will come to read a text.
If you make a business website easy-to-scan, you don’t necessarily make it hard-to-read. You just make sure people get your most important messages first. If those important messages meet their requirements, they’ll continue reading to find out more about you.
Awesome article Henneke! That’s a great tip about writing for the scanners. If you’re in any kind of B2B business, people are in typically in hurry. They’ll probably make a judgement on your website within 1/4 of a second. So the copy has to appeal to them.
Yep. The truth is harsh – we’ve slaved for hours to write our precious words. And then – they’re just ignored!
“Information that’s most important to your web visitors is often a simple statement of what you do”
I hate “mystery” sites.
Excellent! Thank you.
You’re welcome. Glad you agree 🙂